SWAP 在前端介面使用的設計框架是 Google Material Design,這套框架的優勢在於: 由谷歌維護、支援 React、已被廣泛應用於 APP 或是網頁,因此使用者對於這介面有種熟悉的感覺!
雖然 MATERIAL-UI 很棒,但也不是用了介面框架後什麼事情能解決,例如:
-
設計框架僅提供基礎的功能
一個蓋板視窗,官方的示意相對簡約。開發者需要再探索、設計視窗內的格式 -
MATERIAL-UI 的代碼很冗長
為了小小的功能需要寫了一長串的代碼 -
沒有封裝類似功能的元件
類似功能的代碼各自野蠻生長,降低用戶體驗一致性
最初的解法是是在專案內建立常用的元件庫,然後在不同的頁面各自去引用,不久後還是有些瓶頸,像是:
- 元件如何設計位置架構?如何命名?
- 遇到更改檔名或是移動位置時,要一一修改引用的相對路徑
- 懶得再去看共用元件,造成同事重新寫了類似的代碼
大約在今年 10 月左右,我們開始在開發 SWAP 專用的元件庫 SWAP-UI。SWAP-UI 的設計概念是用 MATERIAL-UI 為基礎開發成產品專用的元件。舉例來說:
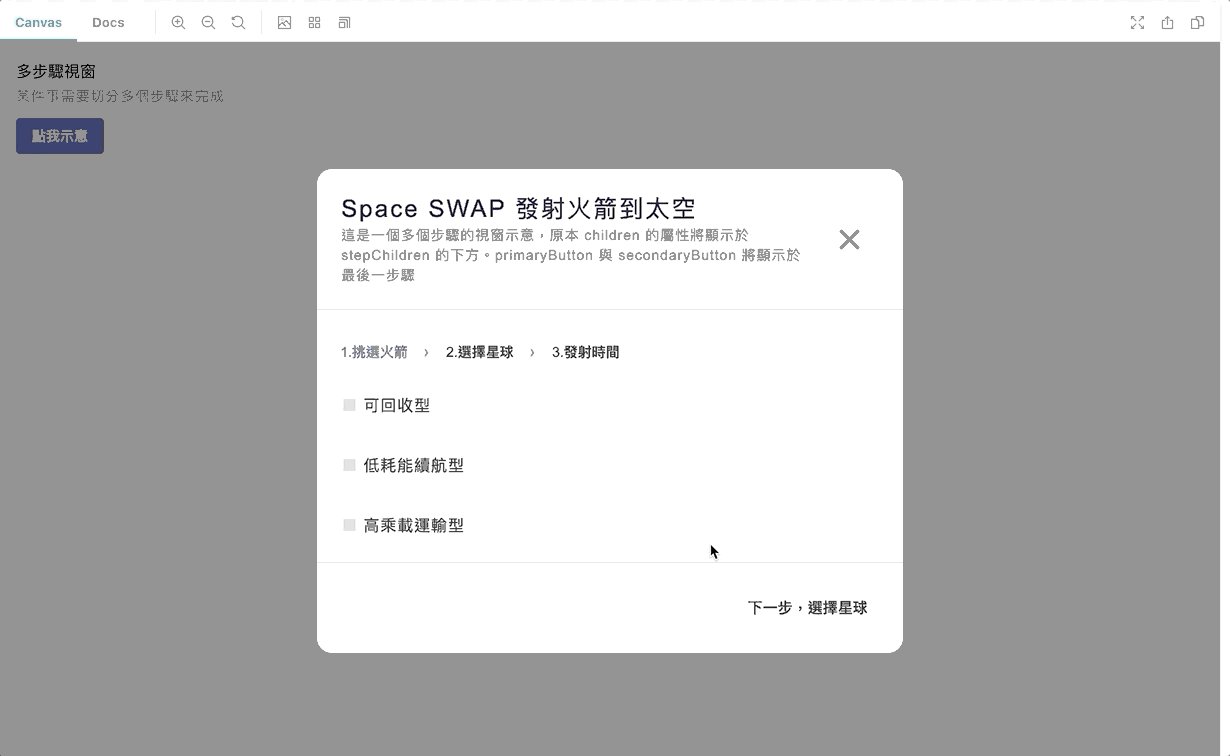
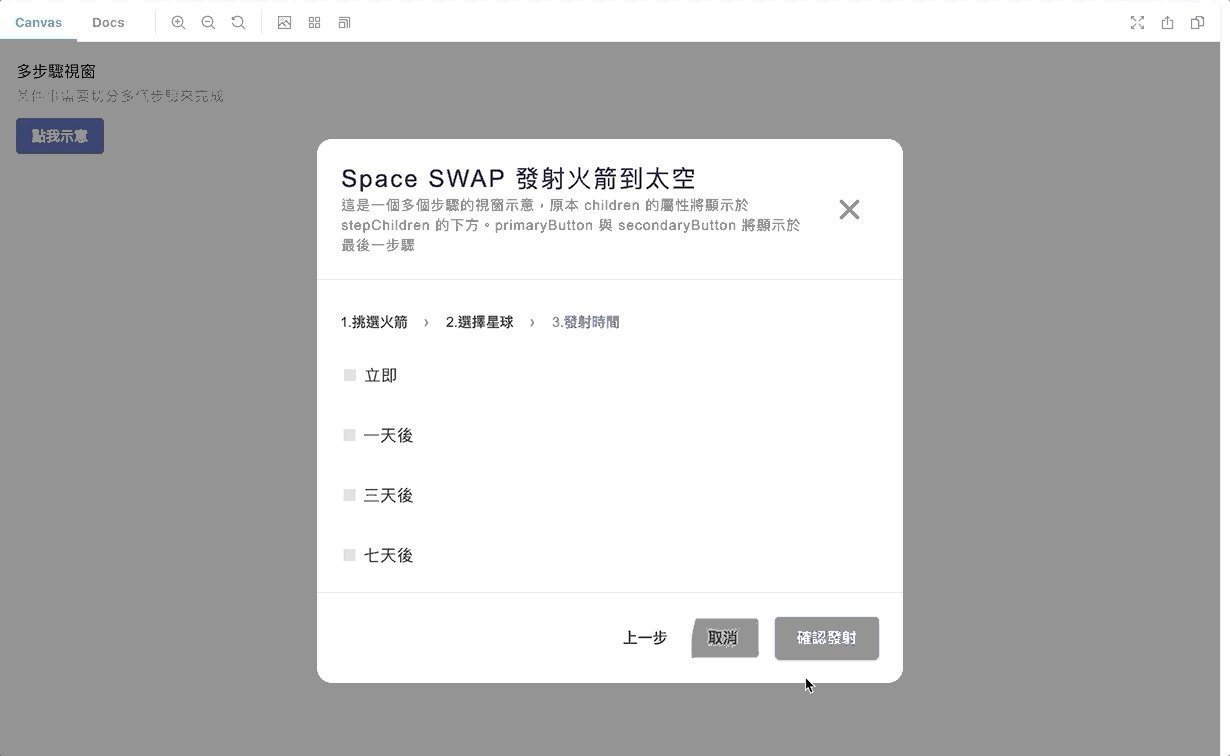
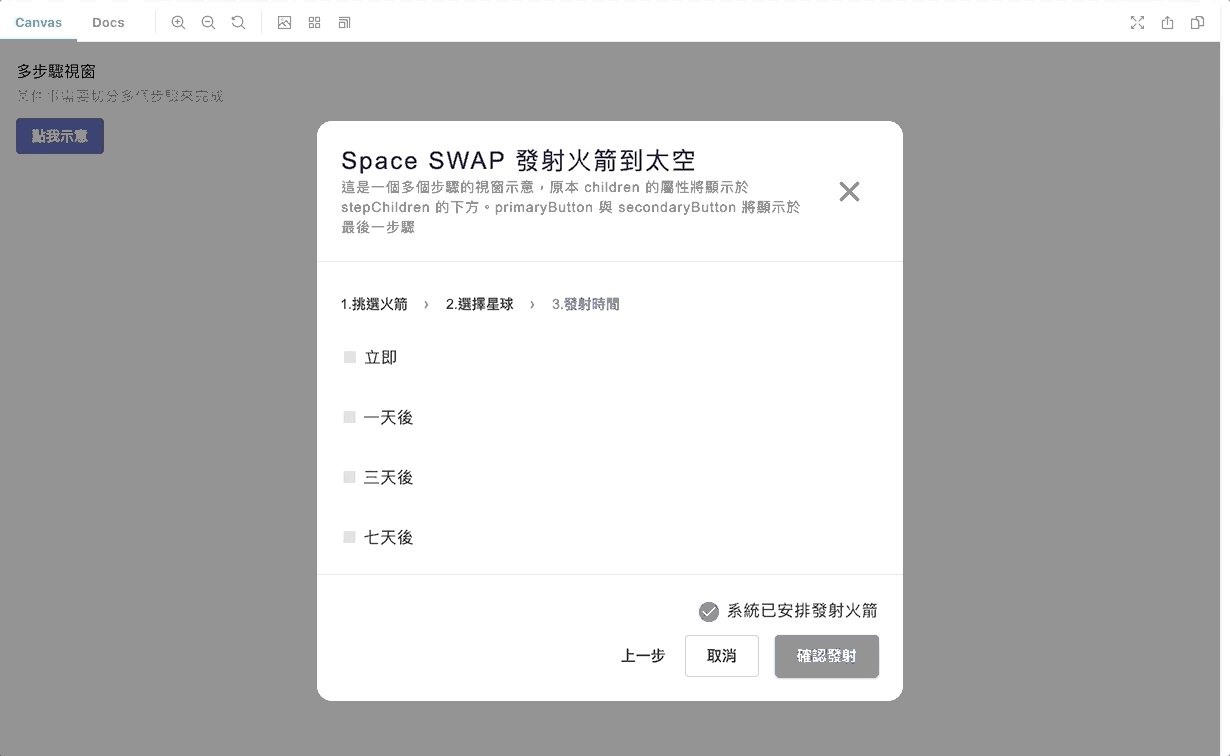
多步驟的 Modal 視窗
在 MATERIAL-UI 的 Modal 內擴充多個步驟的功能

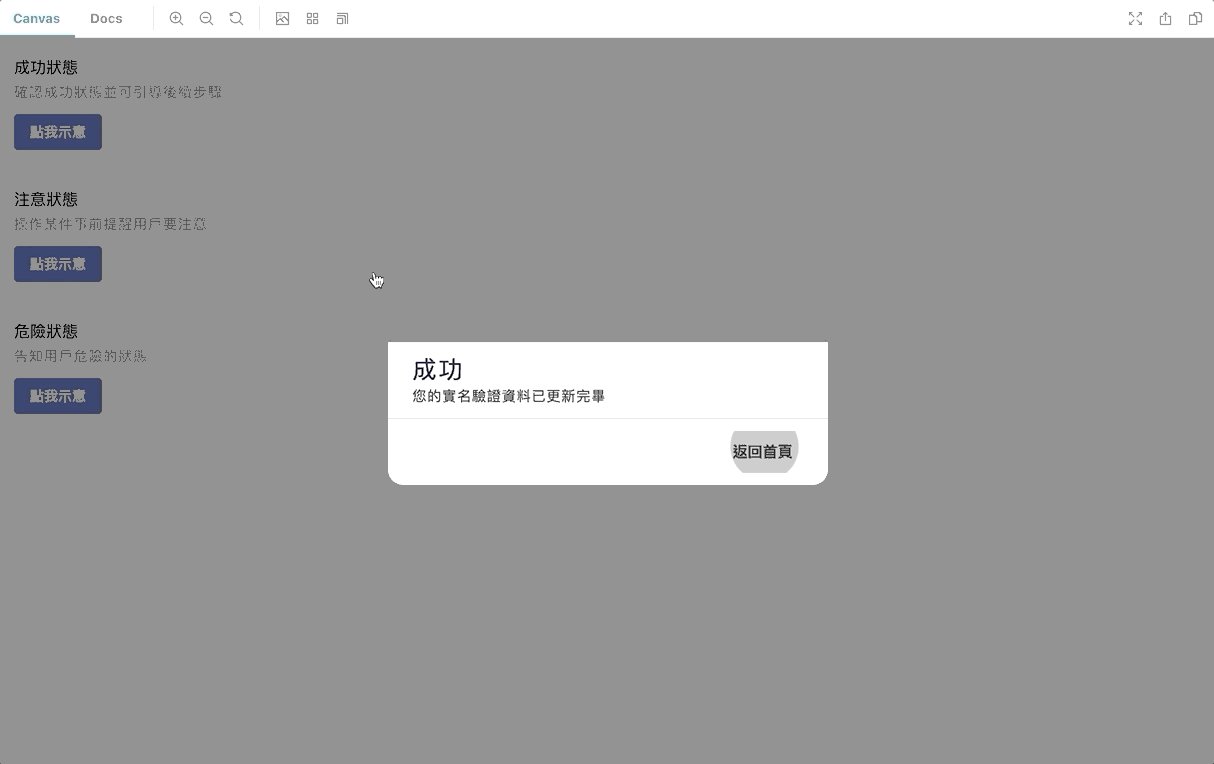
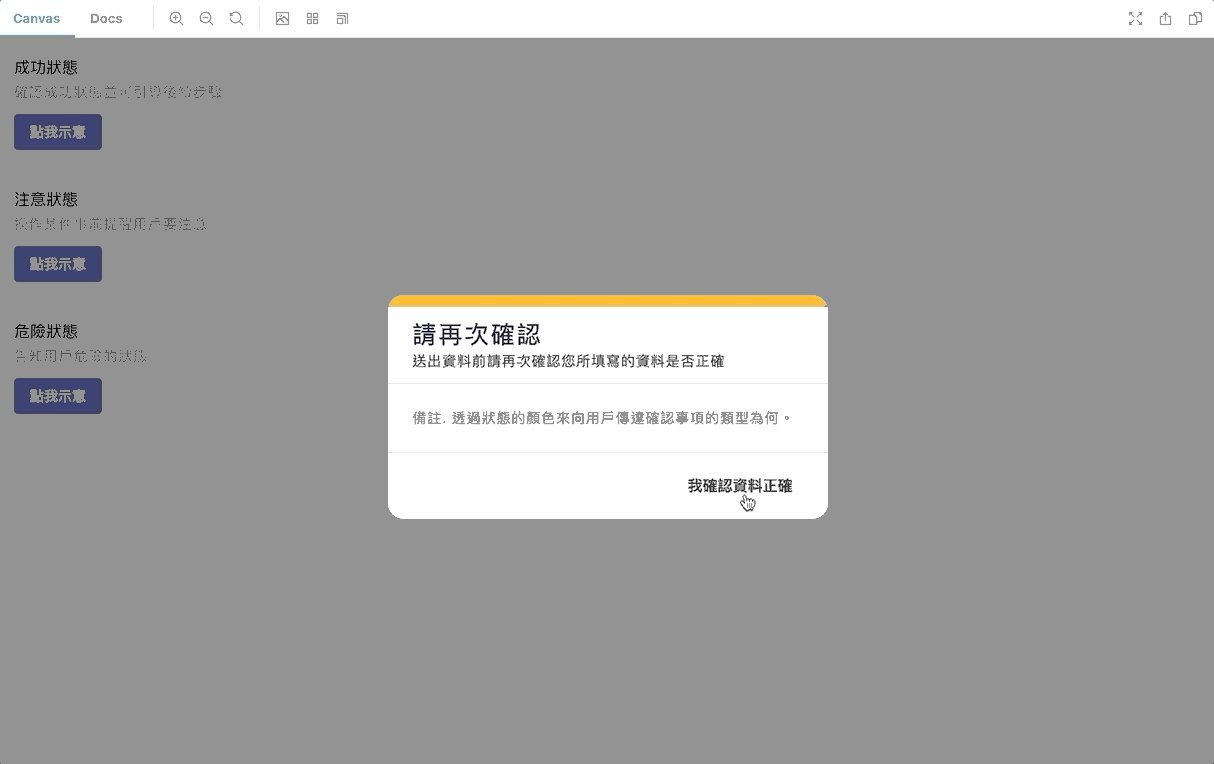
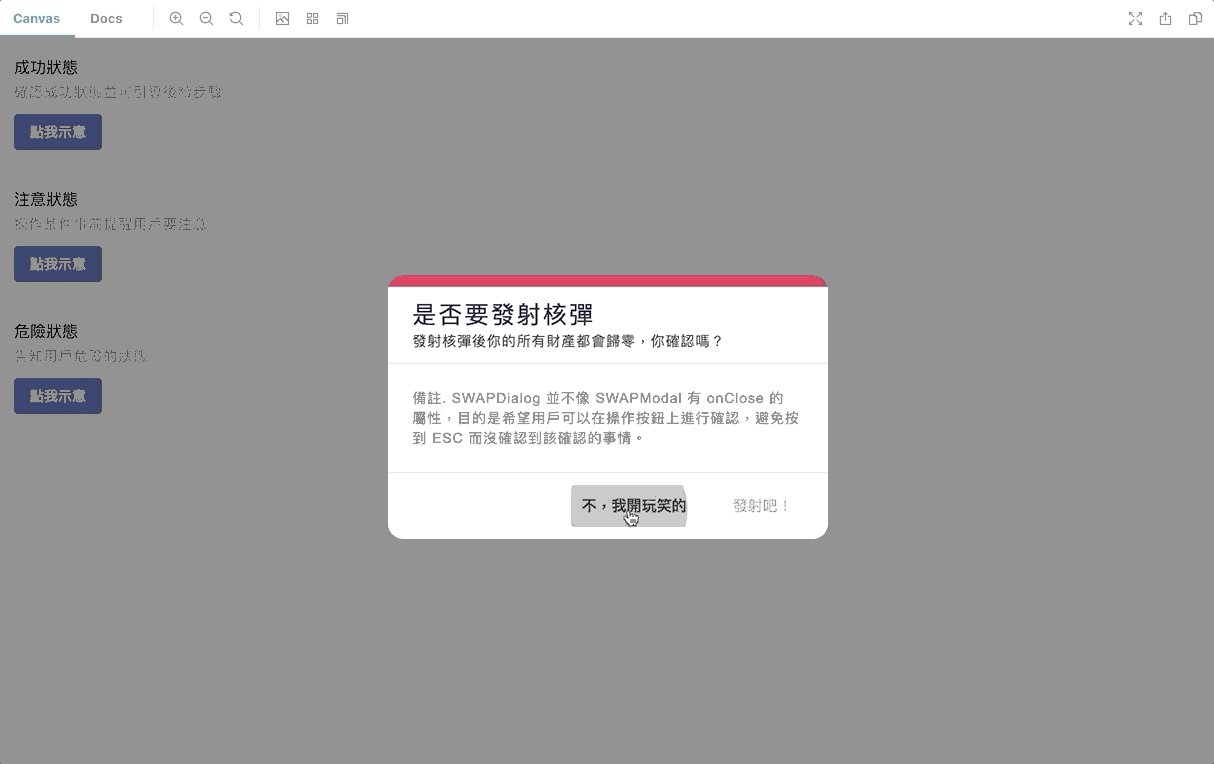
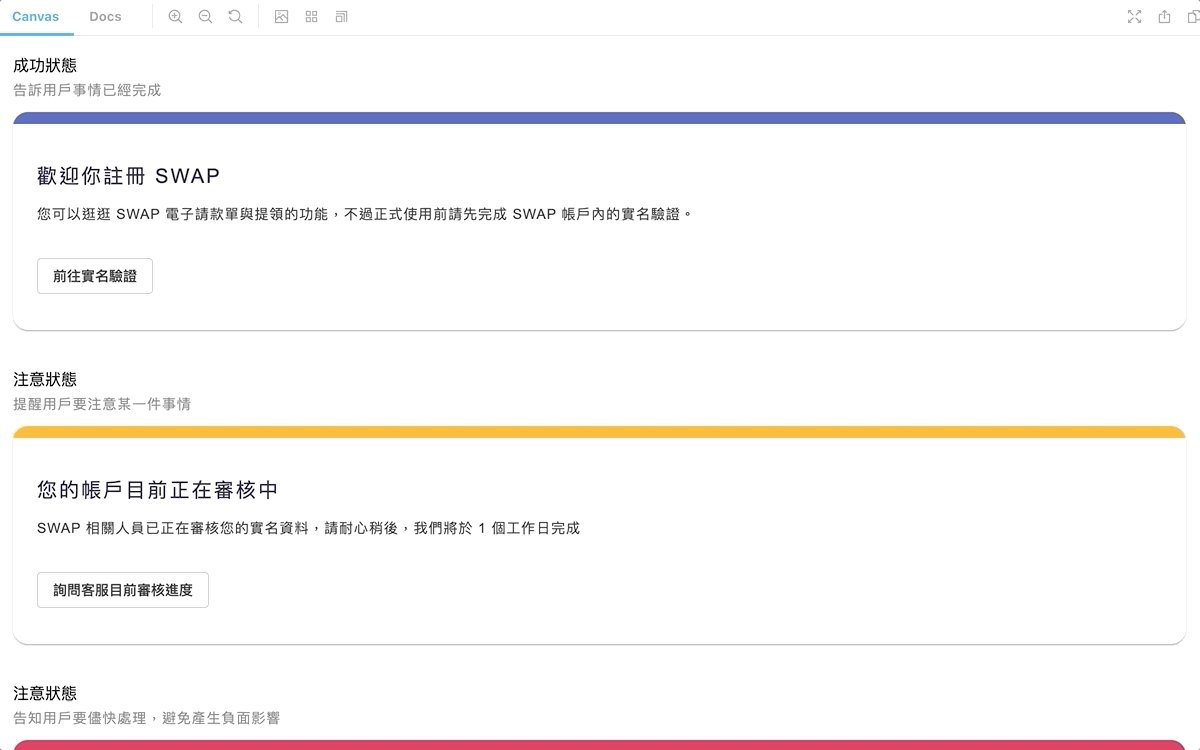
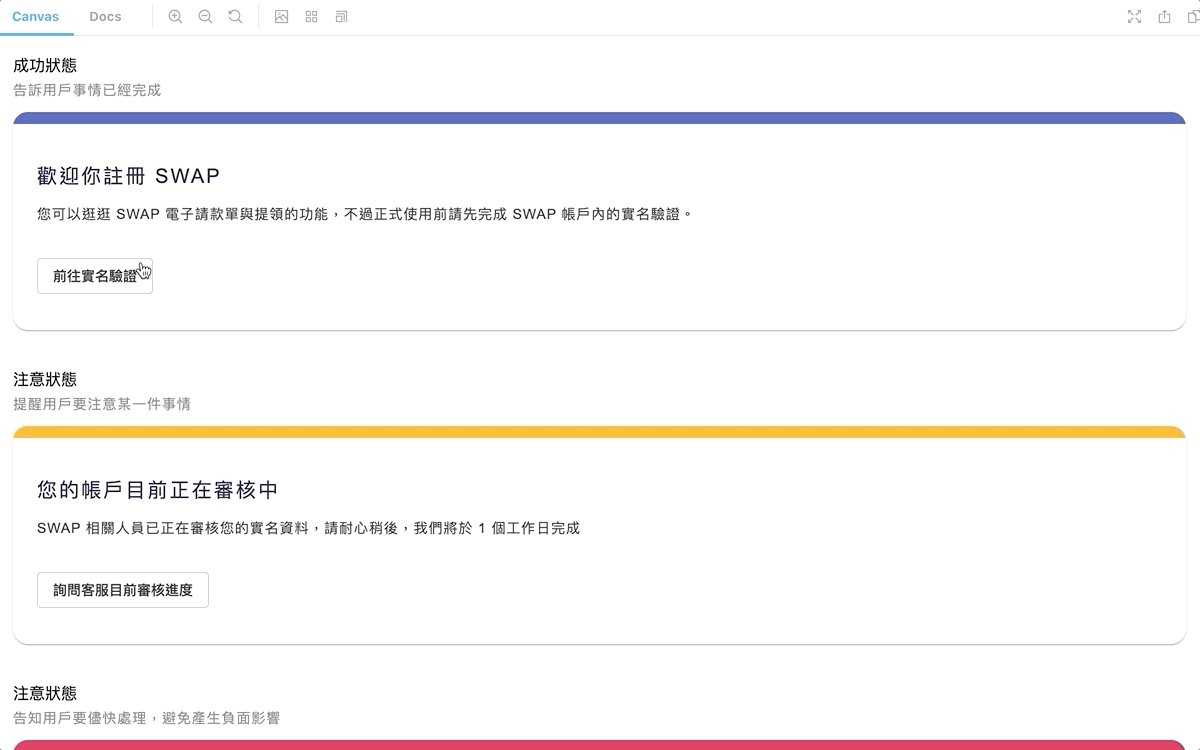
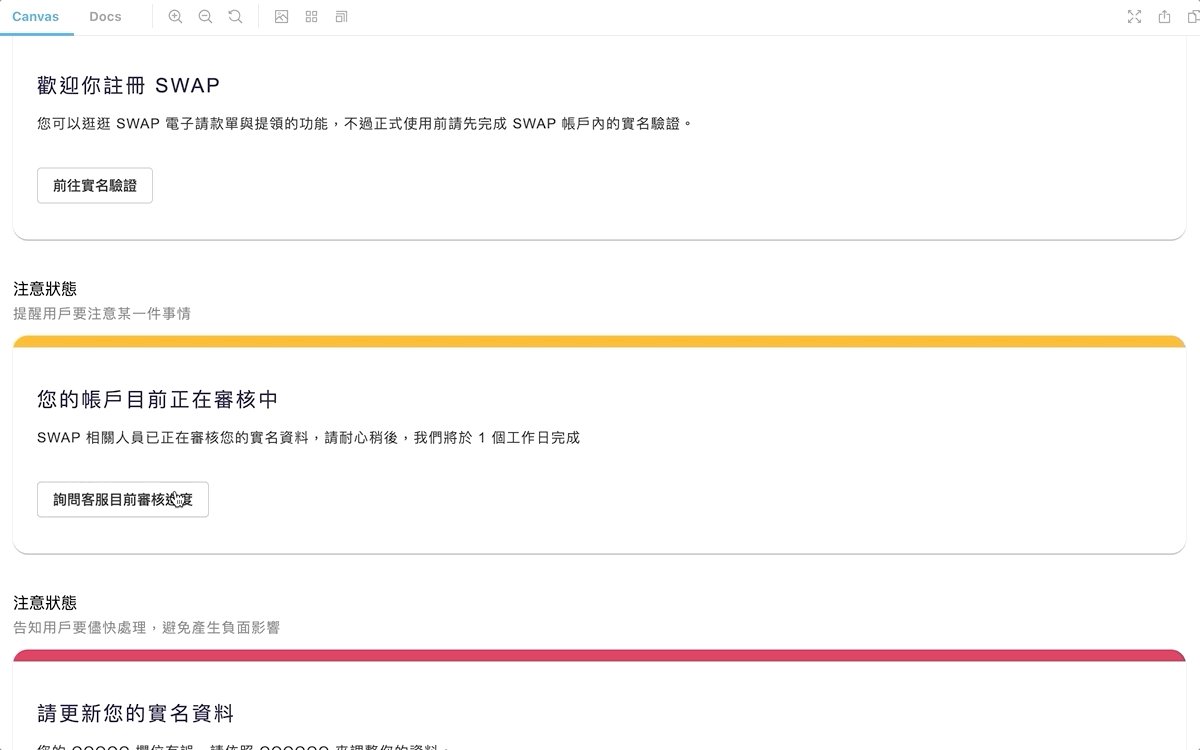
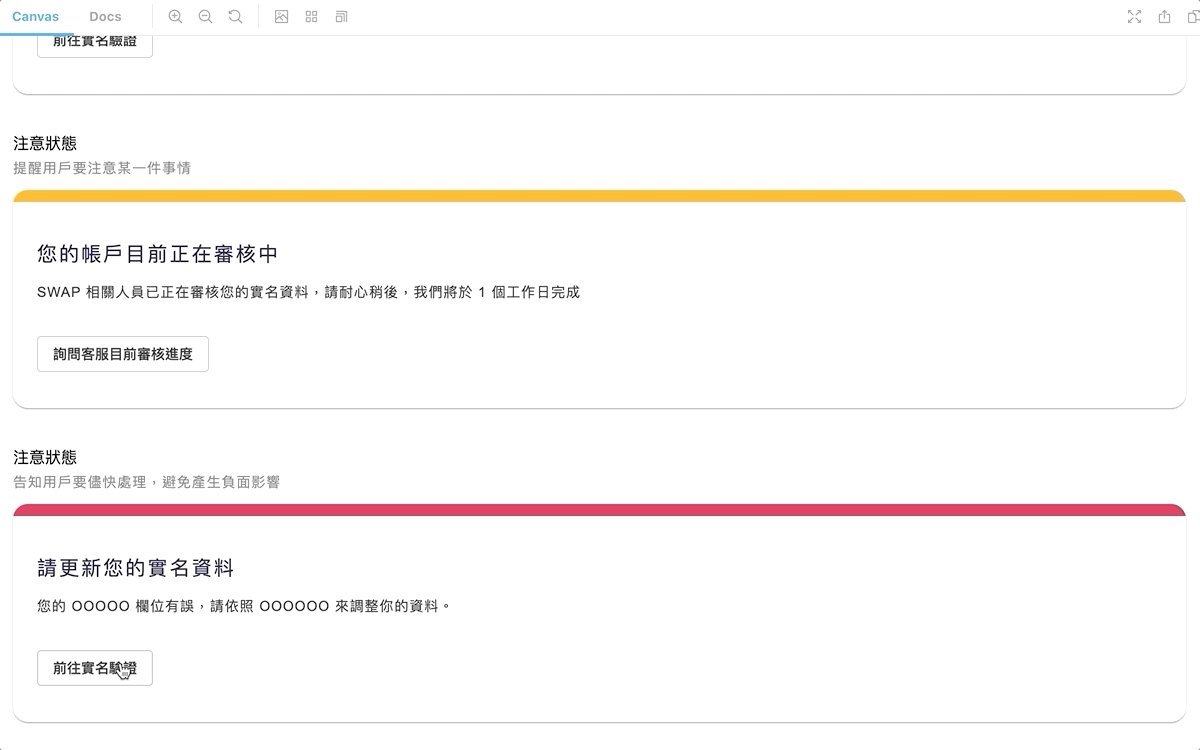
依據狀態顯示的對話視窗
在 MATERIAL-UI 內的 Dialog 增加狀態的屬性,用顏色傳達目前對話視窗的狀態

頁面提示
用 MATERIAL-UI 內的元件組合成頁面上的提示看板

透過自建的元件庫可以讓體驗保持一致,開發時可以只要將元件的屬性填入,減少構思排版與建立元件架構的時間。額外的好處還有元件庫可以讓多個應用程式使用、更新時只要一個指令升級套件即可!
更多的 SWAP-UI 的示意請點此
最後如果你已經確定要開發自己的元件庫,可以看看這篇參考資料(Creating a React Component Library using Rollup, Typescript, Sass and Storybook),還在猶豫的小夥伴們,也許能看看這篇(Should you build your own React component library?)